I'll start this blog talking about one of my favorite books in design: "Emotional Design - Why we love or hate everyday things", by Donald Norman which I read many years ago.
I'll start this blog talking about one of my favorite books in design: "Emotional Design - Why we love or hate everyday things", by Donald Norman which I read many years ago."Emotional Design - Why we love or hate everyday things" is about the
relationship between usability and attractiveness. Norman argues that when the user is emotionally engaged with an object, when they find it attractive and when the object makes them happy, the object becomes easier to use.
Norman described the 3 ways in which the designed object can make you emotionally involved: Visceral, Behavioral and Reflective.
The
Visceral design is about our primitive sensations and reactions. It is about immediate emotional impact. The physical features (look, feel and sound) of an object dominate.
Taking websites as examples: I may be able to apply this to the Apple website and fast foods delivery websites - which makes you desire the product they are selling in a visceral level.

 Behavioral design
Behavioral design is about the use of the object. The performance of the object is what matters.
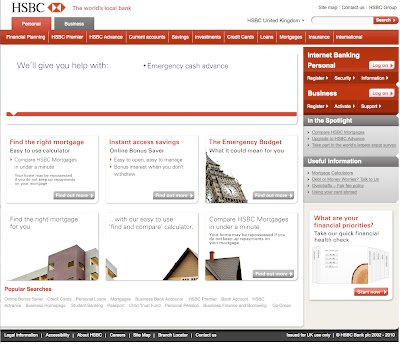
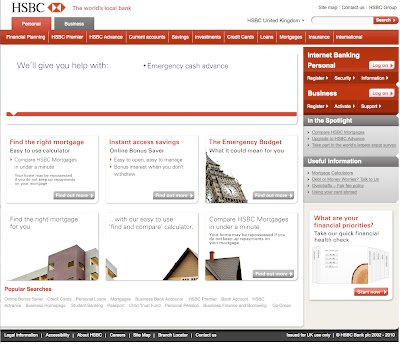
Example: Online banking. The behavior and functionality of this product is the most important part of in bank websites.

The
Reflective Design is about the meaning of the object and its use. It is about long-term customer experience, memories, personal satisfaction. This experience is related to culture, meaning, message and use of the product. It is when you look back and you are still emotionally engaged with the object, you still love the product.
How can we apply this theory in our everyday life as a web designer/ developer?I apply these three aspects in my everyday life when I am designing a product, no matter if it is a real object or an online application.
In the concept phase I question what I want the user to get delight from. Is it important that they engage with the product in the first instance (visceral) and have the impulse to consume it? Or do I want them to feel engaged by the behaviour of the product, the usability, the functionality, etc? Is it all together? Or do I want them to get attached to the product after digesting it? The answer for these questions may help leading the process in which the project will go to achieve its audience more effectively and success of the product.
I not only recommend designers to read this book (if there is any designer who didn't yet) but also try to apply this thought process in the concept phase of the project.
If you are interested in this subject, come back here later as I'll post more about emotional design and delight.
References:
The book:
"Emotional Design: Why We Love (or Hate) Everyday Things". Norman, D. (2004)
A presentation by D. Norman about the same subject:
TED: Don Norman on 3 ways good design makes you happy




 This is a post only to make a quick question:
This is a post only to make a quick question: The window which has the buttons "Don't save", "cancel", "save" require less thinking because they are self-explanatory. It is easier for the user to make a choice by just scanning that window. The other window requires the user to think.
The window which has the buttons "Don't save", "cancel", "save" require less thinking because they are self-explanatory. It is easier for the user to make a choice by just scanning that window. The other window requires the user to think. I'll start this blog talking about one of my favorite books in design: "Emotional Design - Why we love or hate everyday things", by Donald Norman which I read many years ago.
I'll start this blog talking about one of my favorite books in design: "Emotional Design - Why we love or hate everyday things", by Donald Norman which I read many years ago.
 Behavioral design is about the use of the object. The performance of the object is what matters.
Behavioral design is about the use of the object. The performance of the object is what matters.